Evernote Editor & Capture Experiences
Helping users remember and capture everything
Evernote is a note taking and productively app that allows users to capture and remember almost anything, regardless of the format that it is in. A note is not limited to just text. Whether it’s a table, a file attachment, an image, a clipping of a website, an audio recording, or even a quick sketch there are few limits to what can be included to fully capture someone’s ideas and information.
As the lead designer of the Capture team, my role involved overseeing the end to end note creation, editing, and web clipping experience across the mobile, desktop, and web platforms. This included all experiences related to viewing, editing, and formatting the contents of a note as well as the insertion and management of different content types.
My projects spanned everything from year long projects such as rebuilding the Evernote note experience for our rewritten clients released in 2020 to new feature introductions and minor bug fixes.
Role: Design Lead & Product Designer
Team: 1 PM, 7 Engineers, 2 Designers, 2+ QA, 1 PMM, 1 UXR, 1 writer
Partners: Collaborated with 4 product teams & 6 designers across the company
Platforms: Windows, Mac, Web, iOS, & Android
Projects: Varied (Bug level fixes to new feature work)
Timeline: June 2018 - July 2021
Enabling Table Editing on Mobile
Contextual tabbed toolbar introduced to support table editing and content management inside a table
In an effort to bridge the gap between the desktop and mobile feature sets for table editing, this project introduced a new interaction model to seamlessly expose a new functionality and bring simplicity to a complex feature set.
Redesigning the Mobile Formatting Bar
Case Study Coming Soon!
Mobile formatting bar before and after
How do you redesign the formatting bar to increase feature discovery and usage when there is so little screen real estate? In this project we weighed the pros and cons of more vs less top level formatting options.
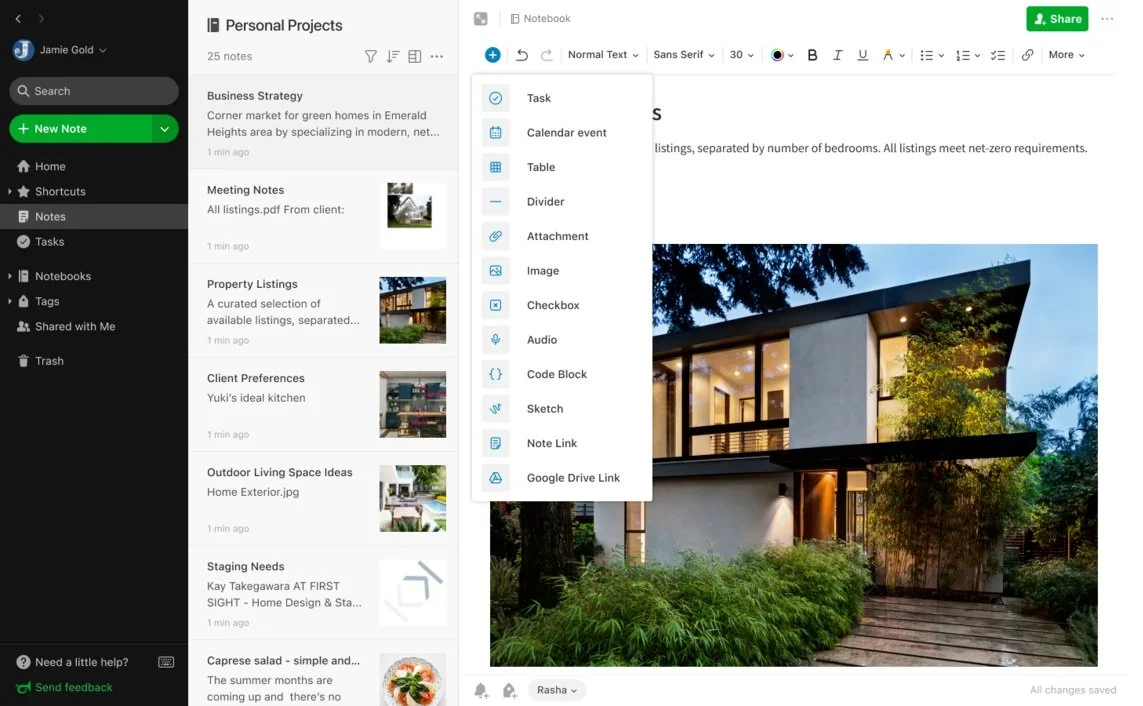
Making the Insert Menu Scalable
Case Study Coming Soon!
Current design for the Insert menu
As the number of Evernote features grow so does the Insert menu. In this project we reevaluated the visuals and interaction model of inserting more objects into the editor on desktop and mobile to increase user efficiency, feature discovery, and easy of use.